Agile project management has become an integral part of software development methodologies. It has revolutionized the way software development teams operate, making them more flexible and adaptable to changing market demands. At FeatureMap, a User Story Mapping Software company built by engineers, we believe that User Story Mapping is the best agile technique for managing software development projects.

What is User Story Mapping?
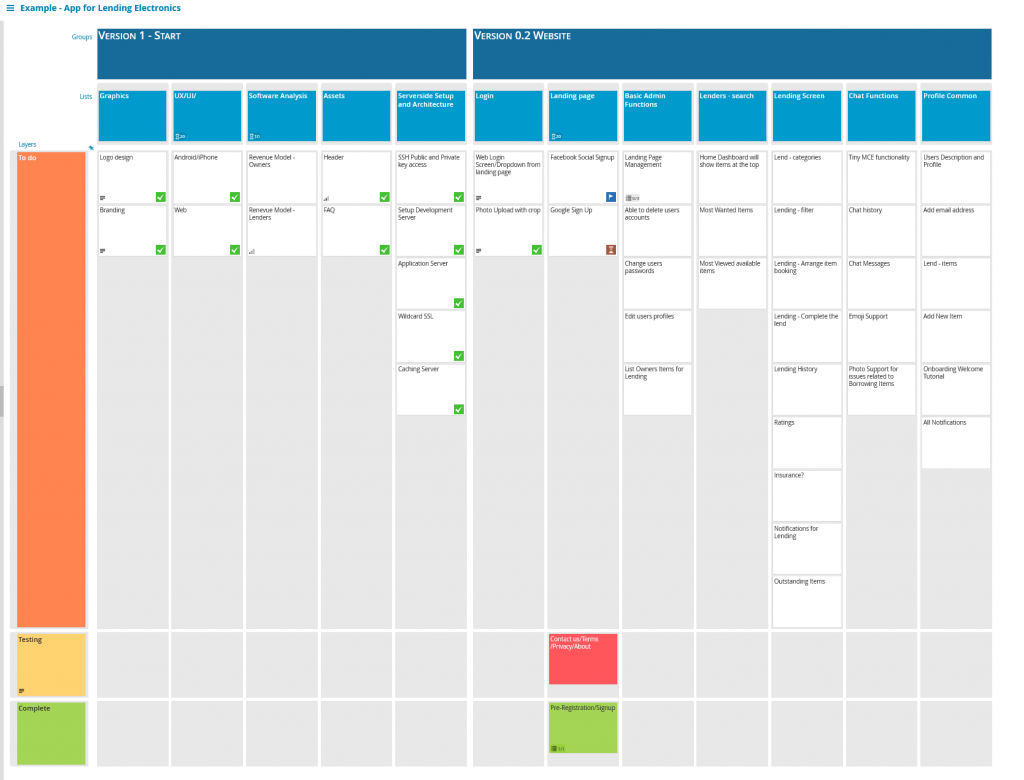
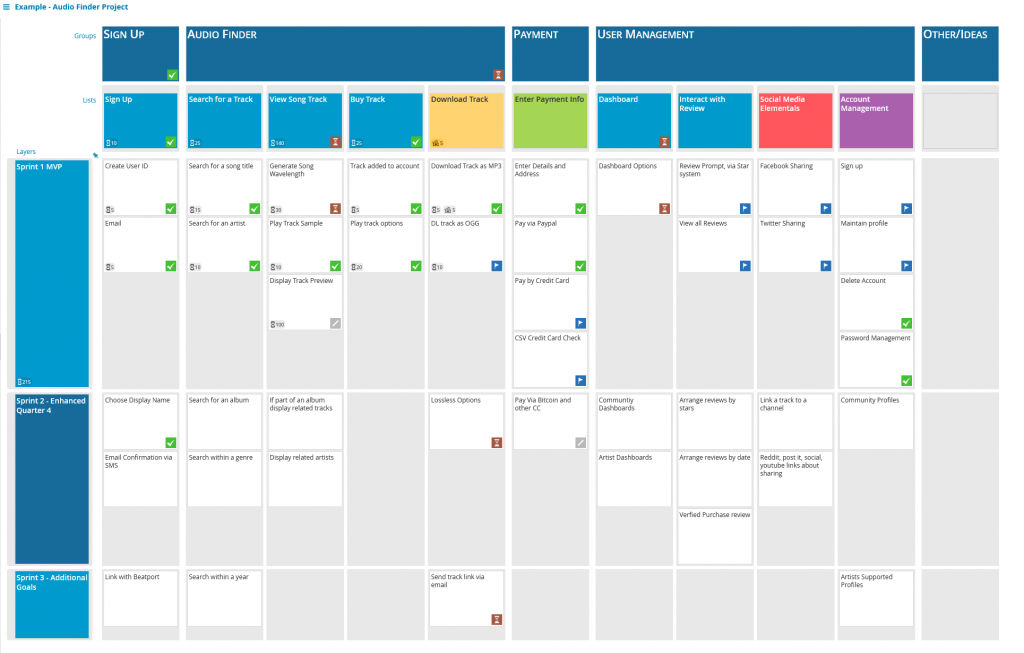
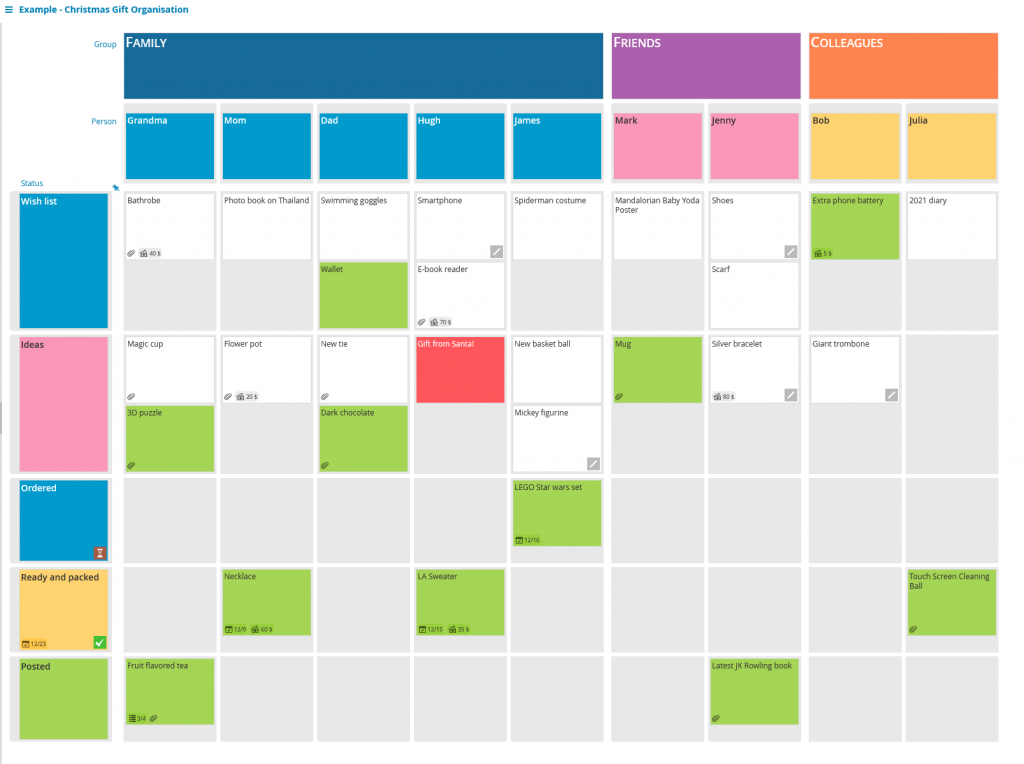
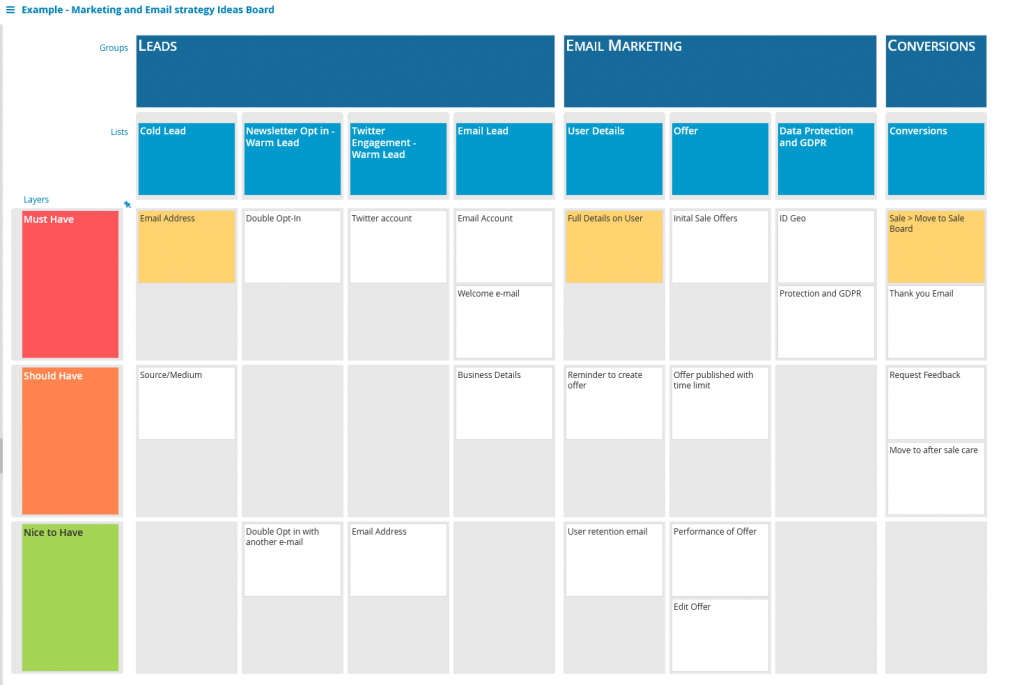
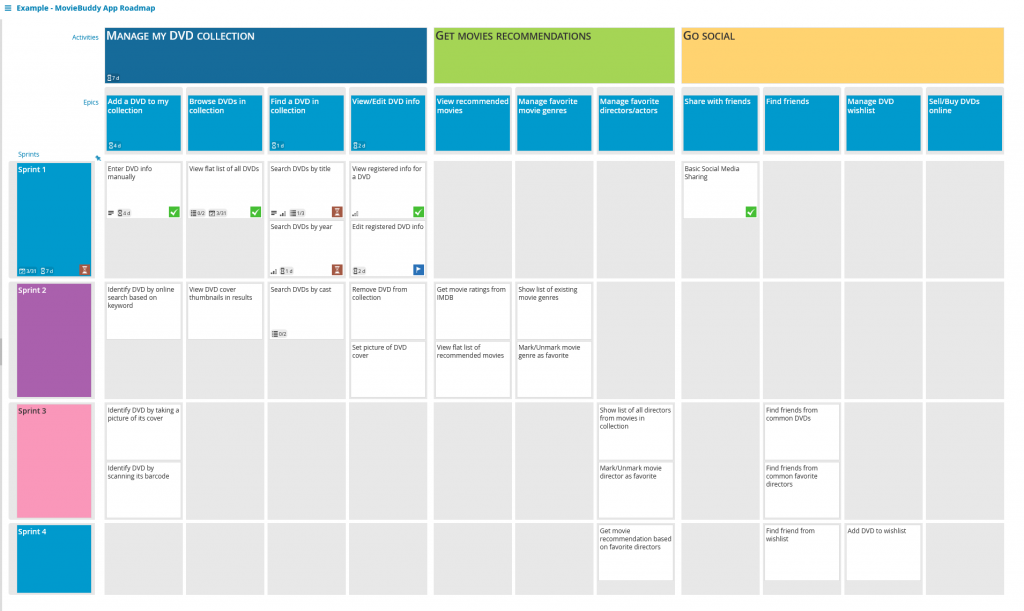
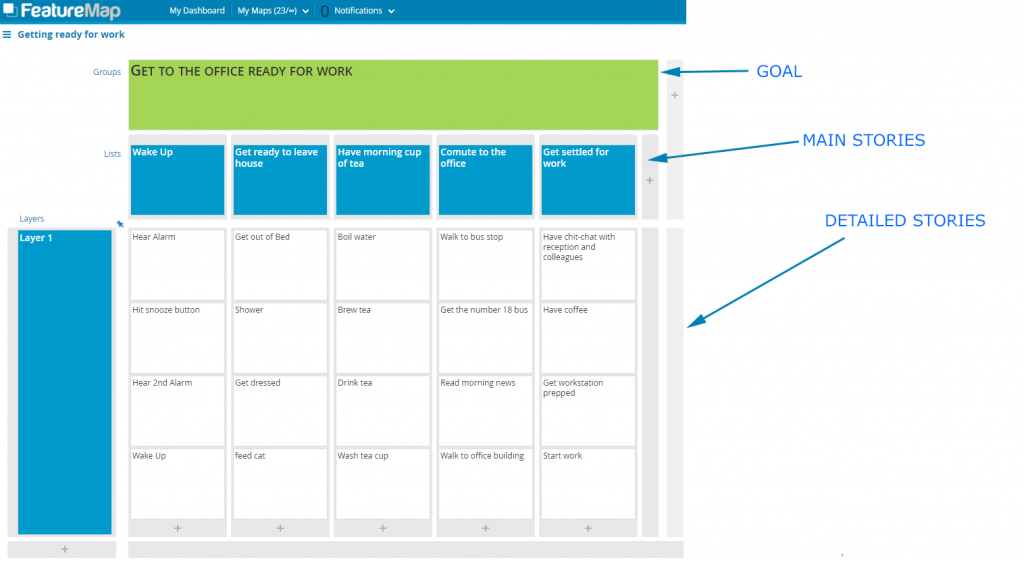
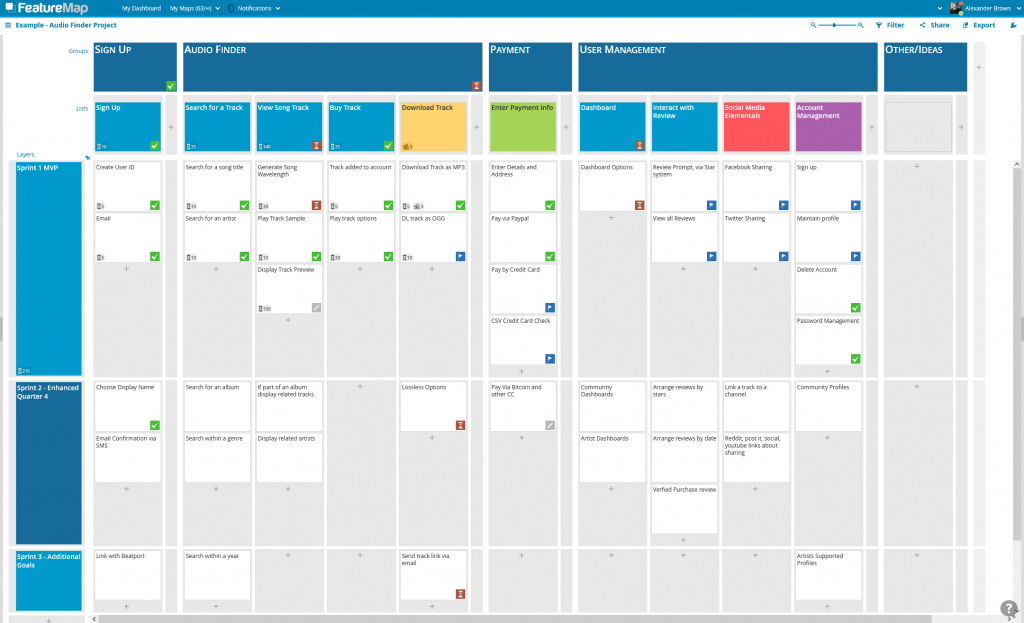
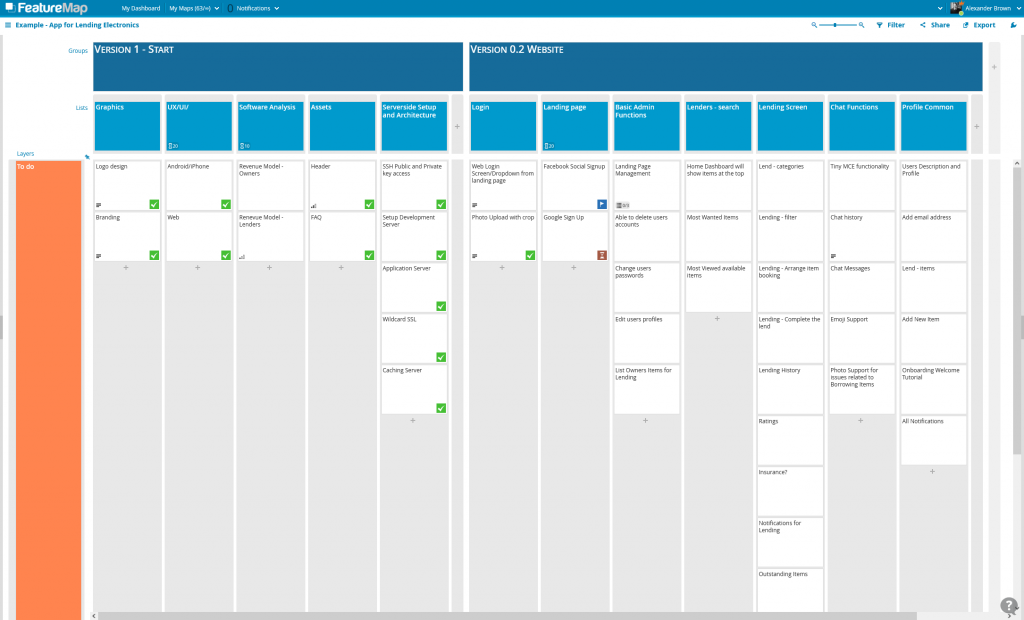
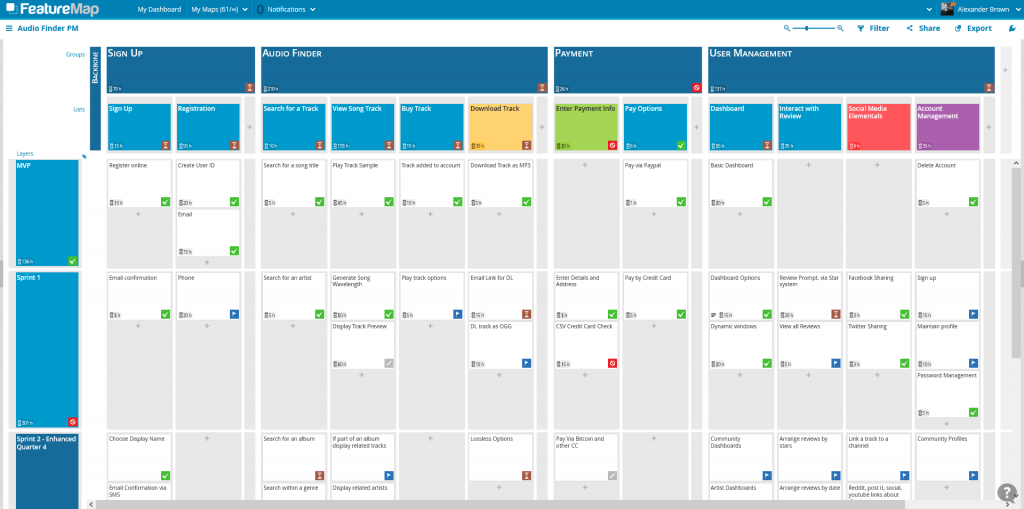
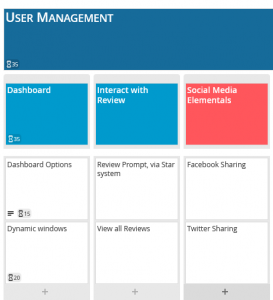
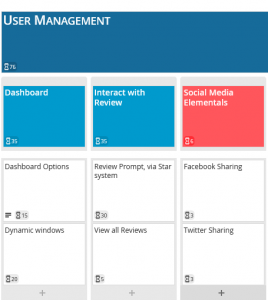
User Story Mapping is a technique used in agile project management to plan and organize product development based on user needs. It involves creating a visual representation of user stories, which are short, simple descriptions of a feature or functionality that a user needs to accomplish a specific task. The user stories are then grouped into themes or epics, and arranged in a hierarchical order to create a map of the product development process.
Why is User Story Mapping the Best Agile Technique?
User Story Mapping is the best agile technique for several reasons. Firstly, it helps in prioritizing techniques by providing a clear understanding of the user needs and requirements. This enables the development team to focus on the most important features and functionalities, ensuring that the product meets the user’s needs and expectations.
Secondly, User Story Mapping is a lightweight and non-nonsense stand-alone solution, which means that it is easy to use and does not require any additional software or tools. This makes it accessible to all members of the development team, regardless of their technical expertise.
Thirdly, User Story Mapping is an effective tool for creating agile project plans. By providing a clear and concise overview of the user stories and their priorities, it enables the development team to plan and schedule their work more efficiently. This ensures that the project stays on track and is completed within the required timeframe.

Example of User Story Mapping in Agile Project Management
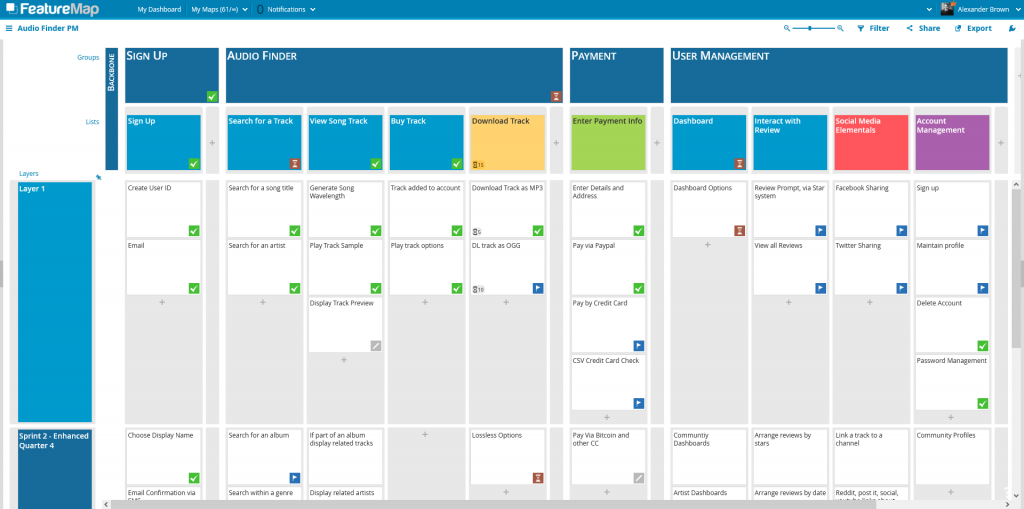
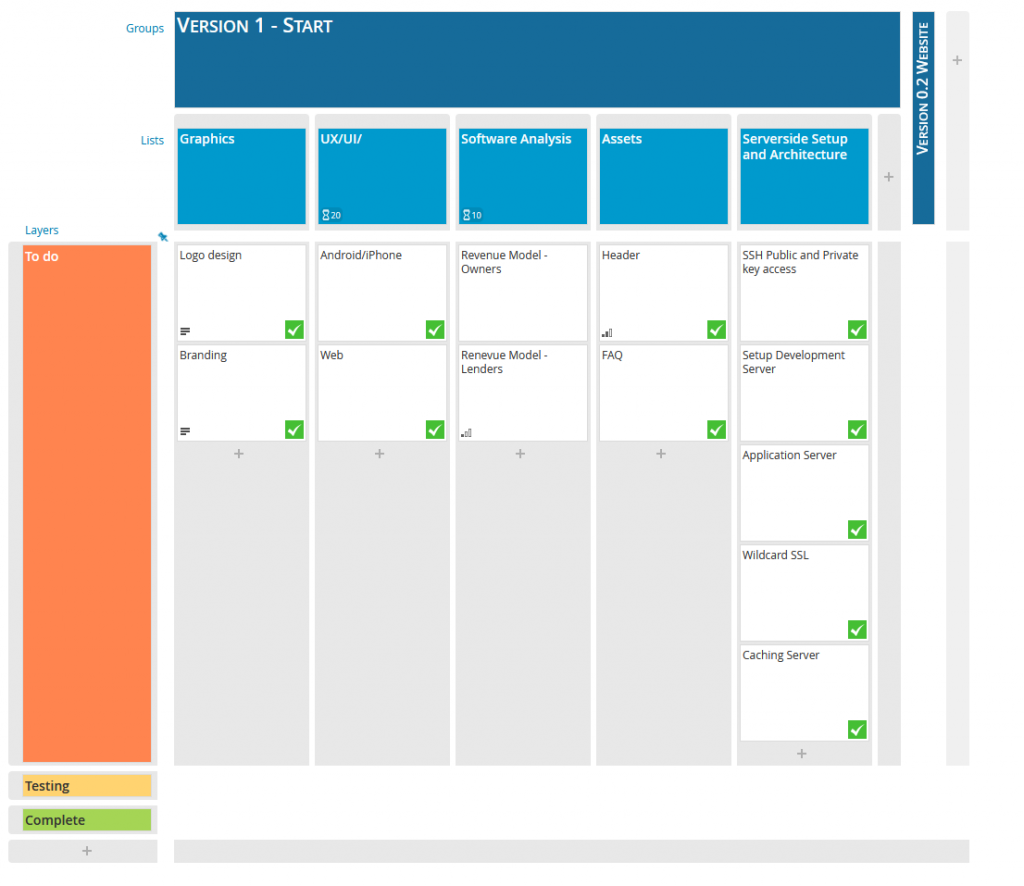
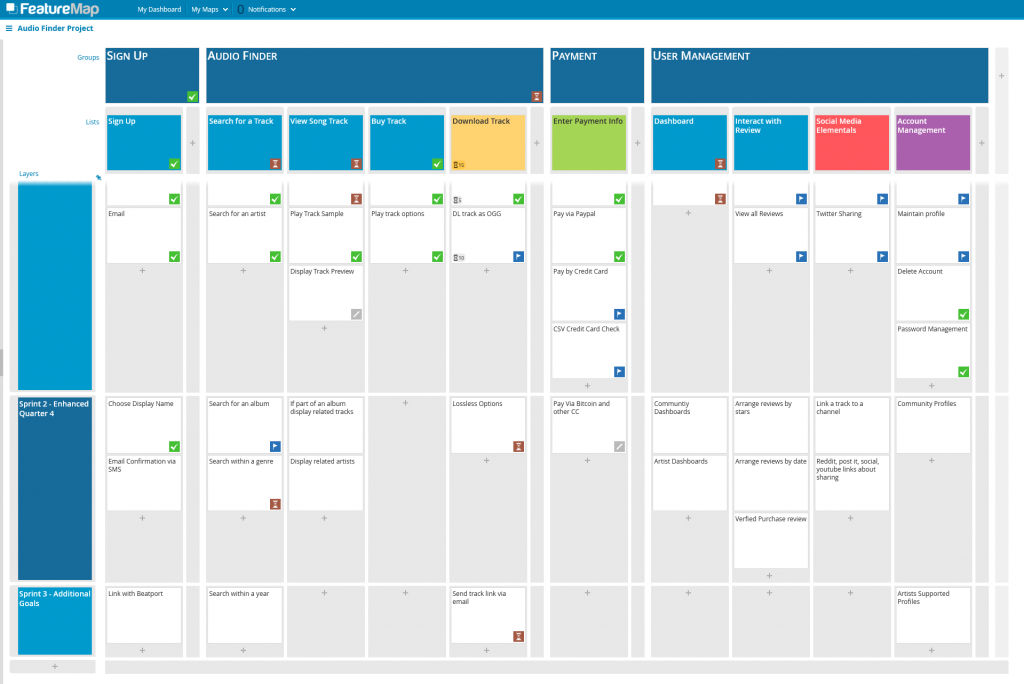
Let us consider an example of how User Story Mapping can be used in agile project management. Suppose we are developing a project management software using agile development software. The first step is to identify the user needs and requirements. This can be done by creating user stories, such as “As a project manager, I want to be able to assign tasks to team members, so that I can track their progress and ensure timely completion of the project.”
Once the user stories have been created, they can be organized into themes or epics, such as “Project Management,” “Task Assignment,” and “Progress Tracking.” These themes can then be arranged in a hierarchical order, creating a map of the product development process.
Using User Story Mapping, the development team can easily prioritize the user stories based on their importance and create an agile project plan that focuses on the most critical features and functionalities. This ensures that the project is completed within the required timeframe and meets the user’s needs and expectations.
The Bottom Line
User Story Mapping is one of the best agile techniques for managing software development projects. It helps in prioritizing techniques, creating agile project plans, and providing a lightweight and non-nonsense stand-alone solution. At FeatureMap, we believe that User Story Mapping is essential for any software development team that wants to be agile and flexible in today’s fast-paced market.
You can try FeatureMap and get started with making your first map right away, and for free.