If you are new to User Story Mapping or have already done user story mapping, it is highly likely that you’ll be doing Remote User Story Mapping online in 2020.
Since the pandemic we have seen over 31% of the US Workforce migrate from offices in March 2020 to working from home in April 2020.
Already we see businesses changing the way they work, creating permanent changes to include remote working, hot desking, partial office attendance and in some cases, removal of the office entirely. It is clear that if we seek out a positive from all this, the education of a better work-life is certainly one.
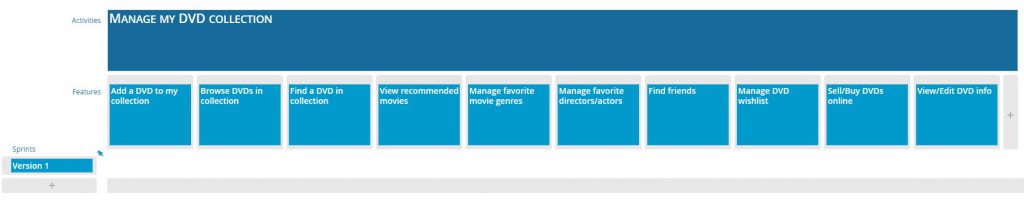
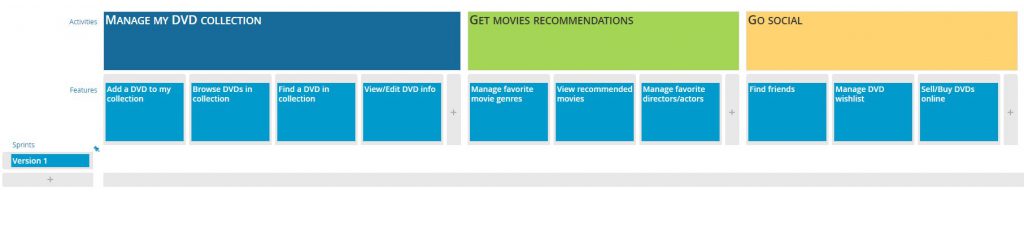
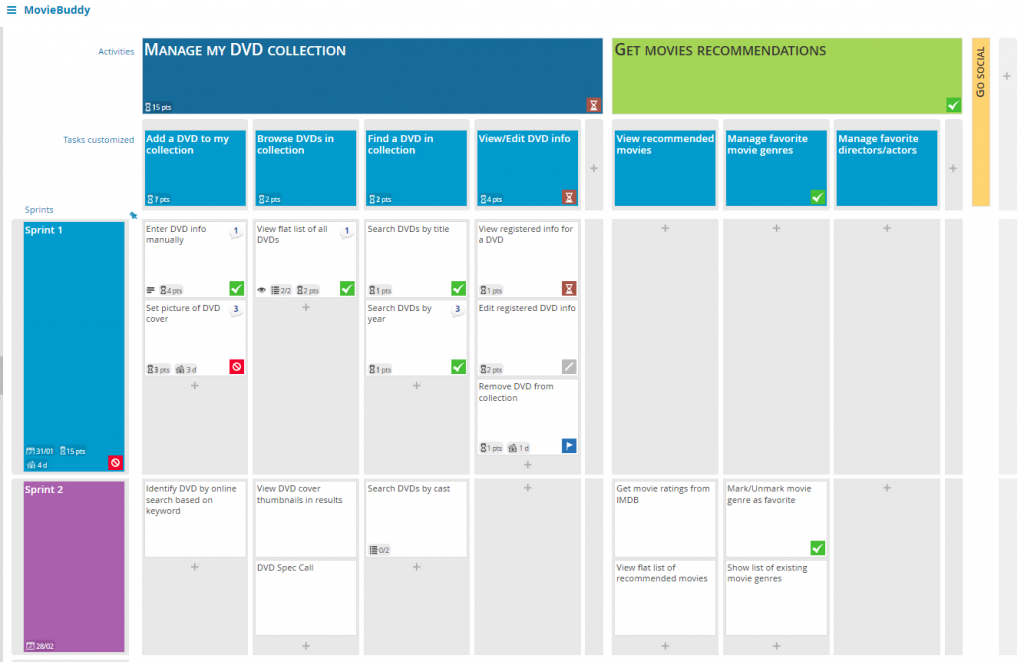
One downside of the removal of a physical office space is the ability to carry out planning, and if we look at User Story Mapping – the ease to create a board. This is where FeatureMap comes in as an online digital space.
Lets go over the 5 things for a successful remote User Story Mapping session.
Foundations
First make sure your entire team understands the principle of User Story Mapping. Who, What, Why? Of user story mapping, the multi-uses, some examples of why to use it for project management and basic intros. As long as your team understands – you will be golden.
Plan your introduction
It may take a few days, may take a week, or may take a quick catch up over the day. Whatever the use case of your group is, and the required time, be sure to keep in mind the differences between working in the office and working from home.
Figure out an agenda, plan the day over introductions, activities, presentations, and when to carefully place the breaks.
For some, working from home can be distracting, while for others it can provide a freedom and comfort to allow them to work efficiently. Cater to everyone.
Is everyone on the same timezone?
Will everyone be available for the full time?
Social time?
Can you create a course?
Get your Tech in order.
If you’ve been in any meetings with people new to remote working it can derail the meeting to tech support and cause all sorts of issues.
Ensure everyone is ready with their hardware, software and prepared to participate and collaborate.
This will be basic things such as:
- Your main communications, be it Teams, Zoom, Skype or Slack – ensure everyone is signed in, ready and working.
- VOIP, Headphones, Microphones, audio tests – Ensure everyone is good ahead of time. There is nothing worse than having one person spend 45 minutes troubleshooting a microphone.
- Webcams working – These are great to make the remote working feel like you are all in it together.
- The PC and Internet! – Basic basic basic tests. Make sure it all works.
- FeatureMap Accounts – signed up, invited an in the correct map ready (either in a trial if new, or setup with the group leader if business). We’ve made this bit easy ?
You can send this out pre-meeting and ensure everyone can do a mock load, test and make sure they are ready to go 9am the day of the course.
Set out clear rules
So this is more of a per group basis. I’ve sat in meetings where everyone is completely new to remote working, and I’ve sat in groups where it is a tried and tested done deal. The huge range of experiences were staggeringly immense – talking over one another, crunching of food, tech issues, volume, lag – oh my.
Set out some rules to ensure your remote user mapping session is productive:
- One person talks at a time
- Ensure everyone has had time to participate
- Check chat frequently
- Eat only in your break
- Good audio and camera (put your webcam on!)
- Mute your microphone between conversations and don’t hot mic!
In an ideal world, your remote colleague might be in a self contained home office, free from distractions and sound – but in a real world… sometimes the kids, dog, neighbours or even home office equipment may not behave. So give slack but also be aware of your team and work to these requirements.
Meeting Execution
Now we have our tech sorted, our plan, our rules and accounts. It is worth considering that working online for long periods of time can be extremely tiring and regular breaks are recommended.
One simple rule for remote working is that when scheduling meetings plan them to finish 5 minutes before the end of the hour, or before the half hour, to build in time for much needed breaks.
Here are some basic tips for running effective online sessions:
- Manage Talking Time – Communicating online can take longer, typing, thought process (the removal of visual feedback) but also allow clearer and direct communication. However it can take time so try timeboxes. Use a timer, visible to all, to ensure conversations do not drift.
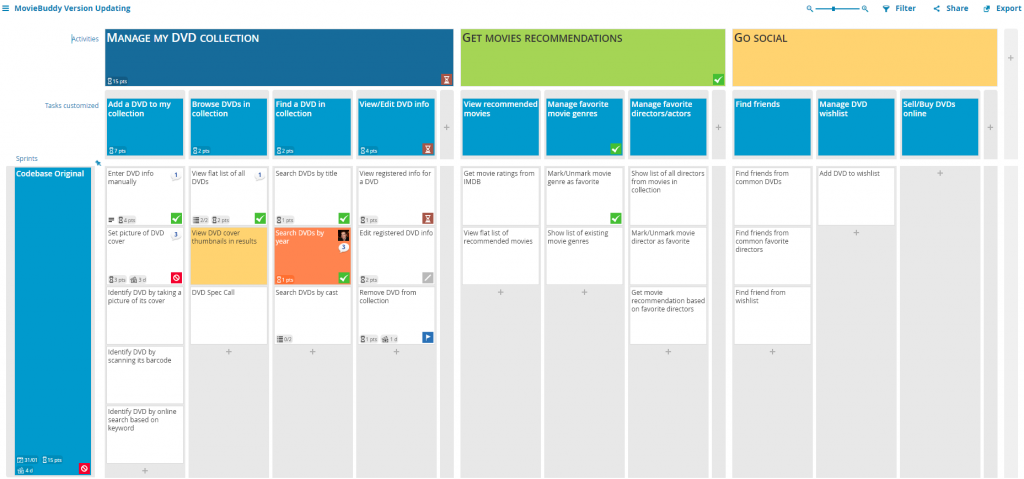
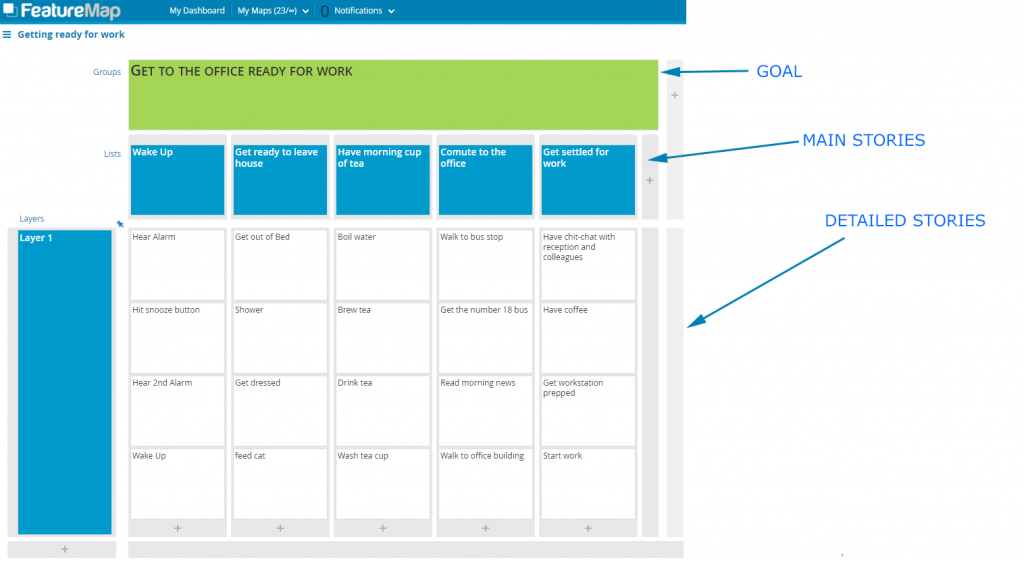
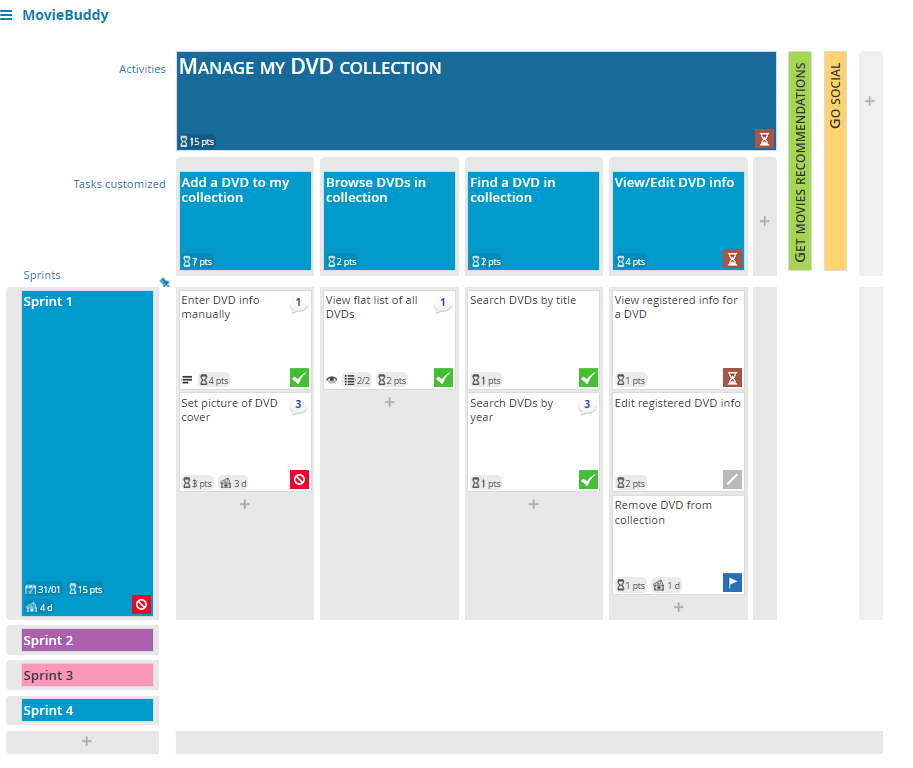
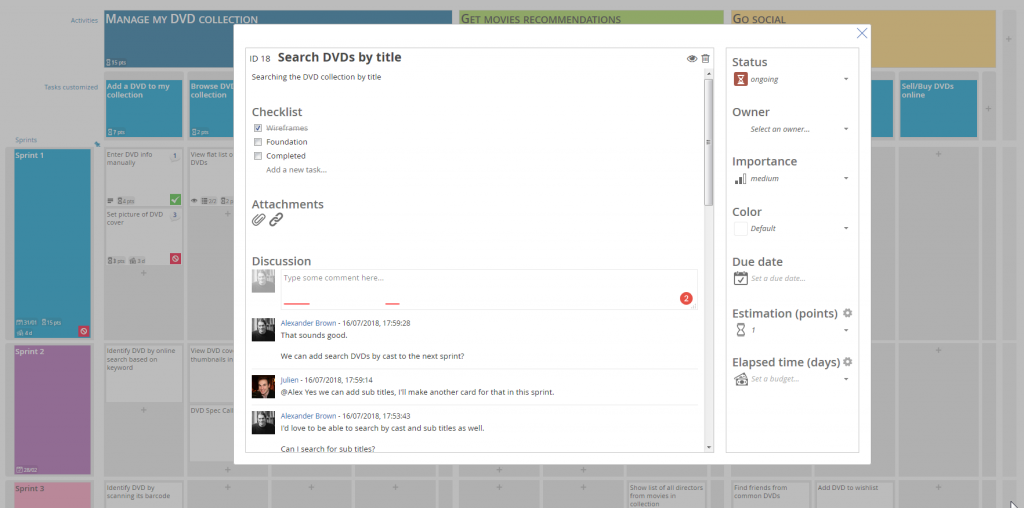
- Visualise Information – Share sources of information when referring to it in the meeting, use your dedicated channel to get a clear visualisation. This is an important goal and why the User Story Map and its visual collaboration is important to be real time.
- Avoid repetition – Maintain engagement, and keeping attention is important as so you do not need to repeat coverage. There are many tips to do this, but random selection or asking the last person who spoke to choose who speaks next is a good way to keep everyone alert and listening to the course.
- Records and Notes – If the call needs to be recorded, or notes do so in an online document. Webcams at flipcharts, photos of whiteboards can deliver a very poor and low impact experience. While you’ll have the story board covered with FeatureMap, it is important to ensure accompanying tech to deliver a strong course.
One thing 2020 has shown us – Remote Working is here to stay, so get ahead of the curve and ensure your team is productive and effective.