When we look at User Story Mapping, you may think of the backlog of user stories, or how it can be a great methodolgy to reduce and refine your current project or product flow. But User Story Mapping doesn’t just need to be a tool applied to a backlog heavy project. It can be used to refine an idea to a product.
Refine the Idea
Take the product and ask yourself and your team these questions:
- What is the overall idea?
- Who are the customers?
- Who are the end users?
- Why would they want it?
- Why are we building it?
Find out what the project and product is for, validate your reasoning, search for problems, take the steps now to refine your idea.
Build to Learn
With the initial idea fleshed out, first build your product with the aim to learn. A less than MVP (Minimum Viable Product), a product that covers the simple basis for your users.
With this stage you do not want to market, push or give out the product as “The product” but to a small group of users. Ideally users you spoke to initally that may have sparked the idea of the product.
As part of this step you need to harvest the feedback, and constantly refine your idea. Build wants but be care ful to actually listen to what the user wants.
At this stage metrics will help as it is common people will fall into a loose three categories:
- The Polite Enabler. — The user who says everything is great, but doesnt use the product.
- The Complainer. — The user who sends in lists of feedback and demands, but actually uses the product.
- The Mute. — The user who uses the product and says nothing.
The polite user is probably the worst for building to learn, with the complainer being your favourite user. However be careful the complainer is not just demanding features that detract or do nothing.
The Mute you’ll need to reach out, engage and ask for feedback with offered incentives. The mute can be valuable.
Applying to Story Mapped Backlog
You now have your project released, some feedback and ideas of how to take it from big idea to big success.
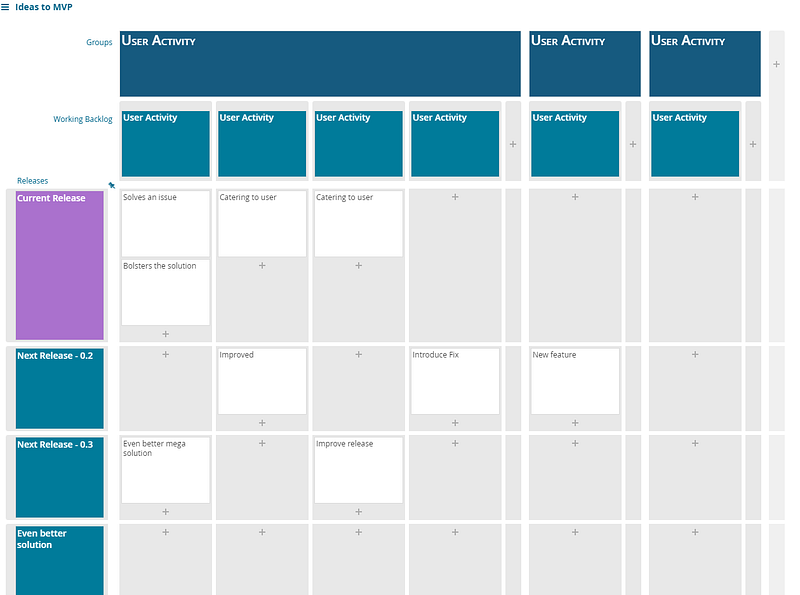
We recommend organising a horizontal strip of User Actitives. You will have this from the first step, and the questions. This will form the backbone and be the foundation of your map.
Below in vertical strips arrange into three tiers:
- Current Relase
- Next Release(s)
- Future Ideas
Each card will have indepth details about the feature.

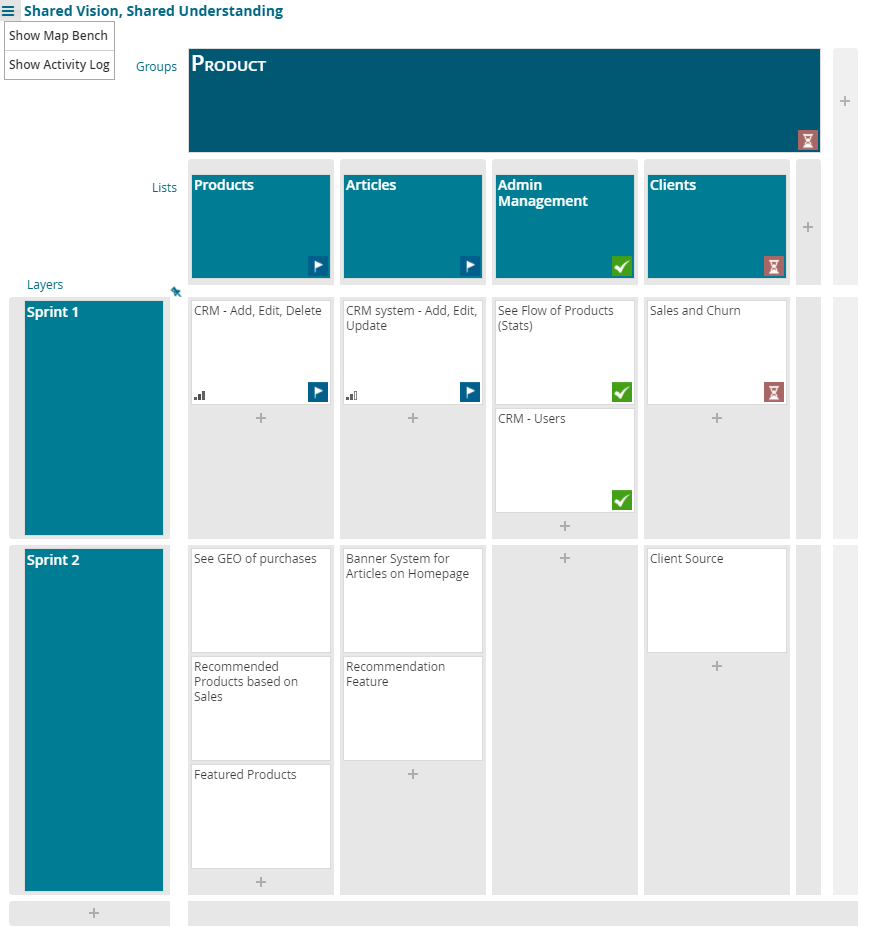
Then when organised, take the highest priority stories or layers and move into the current sprint.
This is one great way to take Idea to MVP.
Common Pitfalls
I might write a piece entirely about the pitfalls I see new projects and products fall to when designing their story map and MVP.
- Perfection — When designing a product do not focus and lose yourself to the “Just one more feature” which adds time and bloat to inital ideas.
- Make a skateboard first — When making a car, first design a skateboard that allows the user to at least get somewhere. Do not fall into the trap of building car parts with no method to go.
To illustrate this Henrik Kniberg wrote an article talking about how he prefers “Earliest Testable/Usable/Lovable” over MVP.
Validate your MVP
When designing your product, each sprint sent to product should be reviewed, measured and with feedback and data — learn.
With that learn knowledge refine your idea.
With that refined idea, revamp your MVP and build.
- Build — MVP
- Measure — Get feedback and data
- Refine — Improve with better ideas
- Repeat — Back to Build.
With User Story Mapping this is easy, especially when using a tool like FeatureMap.co as the ease and flow of a team all working, moving and adjusting cards on the fly makes it invaluable.