User Story Mapping can seem daunting when you first pull up a full FeatureMap. If those on your team are not familiar with the technique it can really slow down your sessions. Yet the technique is innately simple and can be taught very quickly.
Here I outline some of the quick and easy 30 minute games that you can add to your teaching workshop, or that you can go over yourself to help share or gain a n understanding on how to approach user story mapping.
Get to Work!
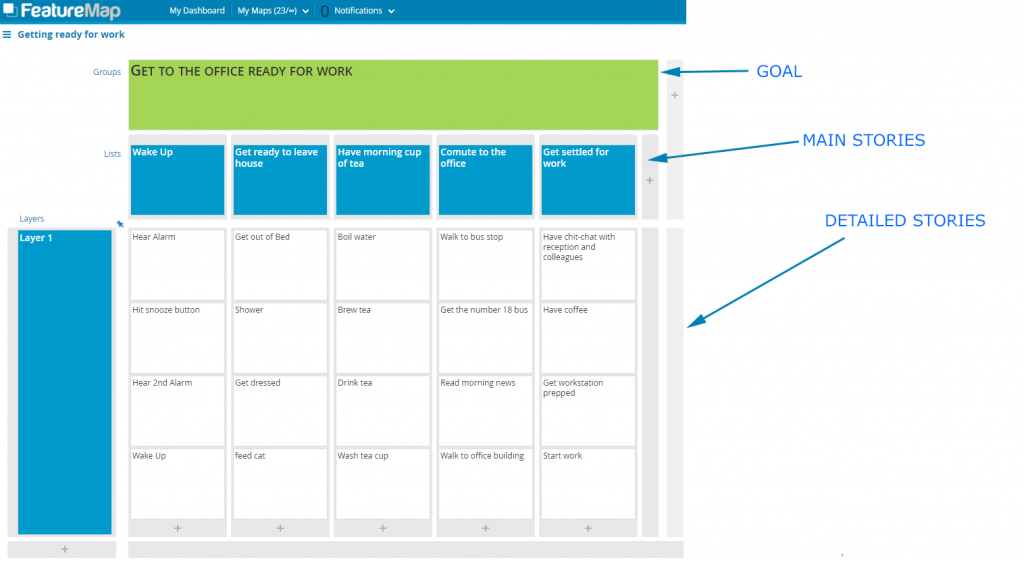
One of the easiest and well known games is the “Get to work” or “Wake up in the morning” tasks.
You write out on your map what you do each morning. This can be broken down to the most mundane steps.
I once had a team member write out everything they did which included an impressive rising time of 4am and 3 hours of morning preperation. I have since added to the challenge that they only have 20 minutes to get up and to get out the door to get to work.
What you can do is expand the task to reduce the time available, and to extend the time available to experience with what they add and cut aka minimal viable product! 😉
We have a map here of an example of our “Get to work”

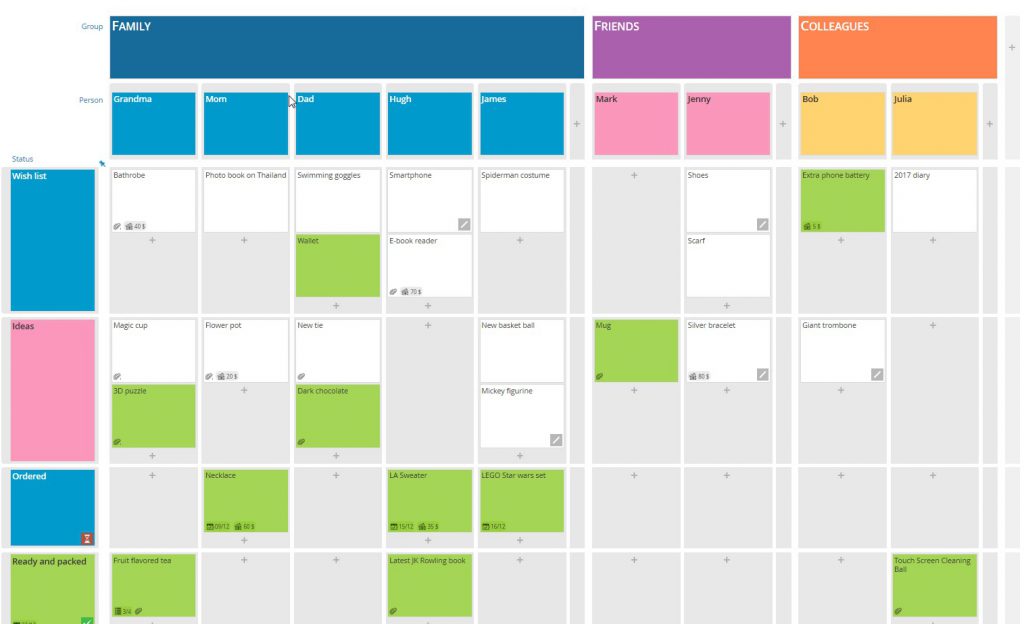
Planning a vaction
Another exercise is to add a time limit, deadline and propose they prepare for a vaction.
Setting my team of 1 month to there vaction they had to go through steps of checking passport, renewing, booking flights, checking luggage, buying missing items, packing, items, etc.
After the team had planned what they needed to do, you can again add time restraints such only 1 week to plan, and even only 1 day.
Doing this can education again the MVP and how to adjust and move the map around to suggest the best plan.
Describe an existing product
A good exercise to describe a common well known product, or even if a competitors product. This exercise can be used to take the focus from games and activies to a more development and industry focused task and will later help with your projects.
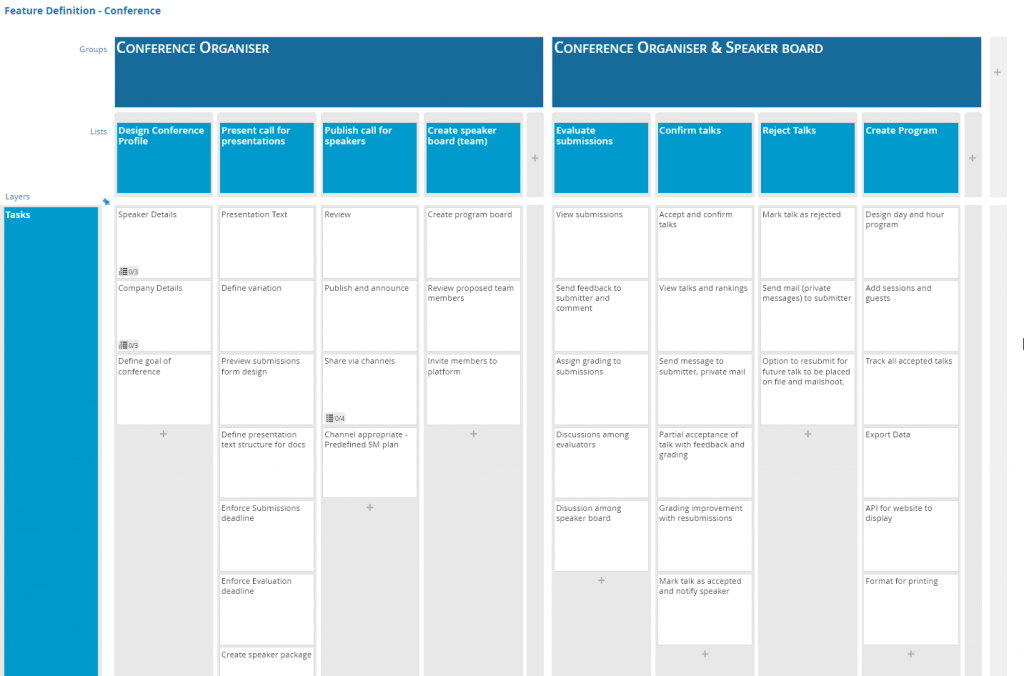
The last time our team covered this we had just seen a recent update to Spotify so we outlined and described the product, desktop, browser and mobile.
We explored the application and spent some time designing the task out, splitting it into sections and then created the foundation or backbone of the application.
When you have created the backbone product you can then start adding extra features in sprints, or even removing tasks and features to create an application lite, in this case it was “Spotfiy lite” or a media player.
We ended up designing Winamp!
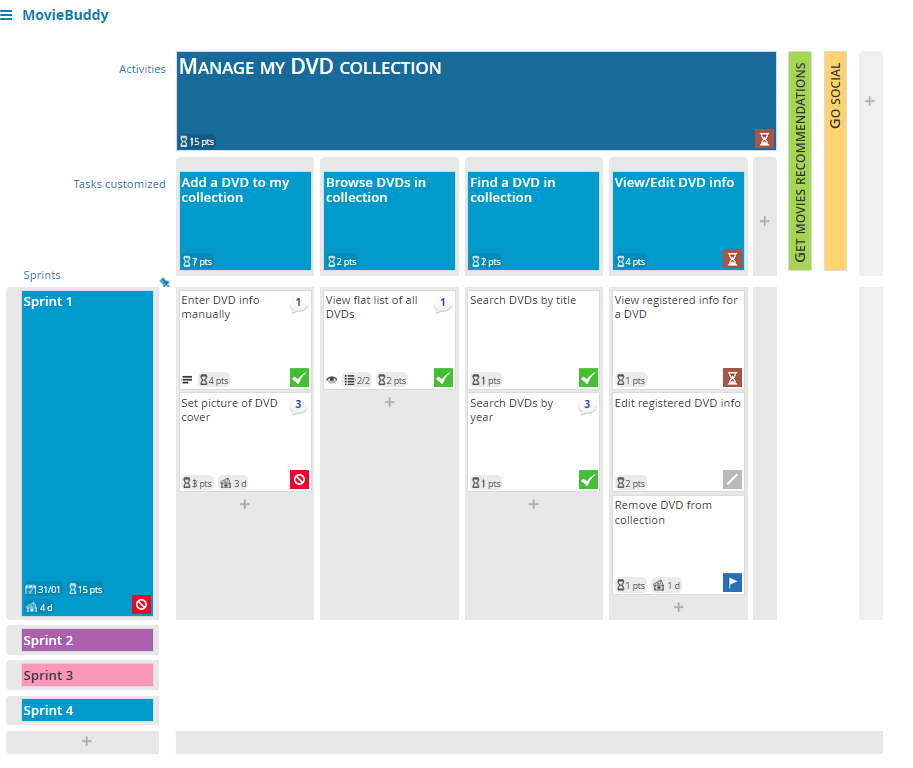
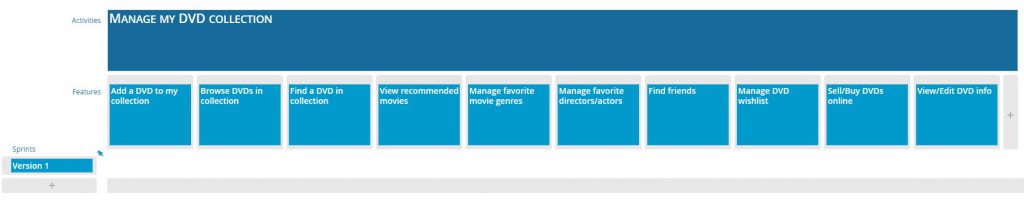
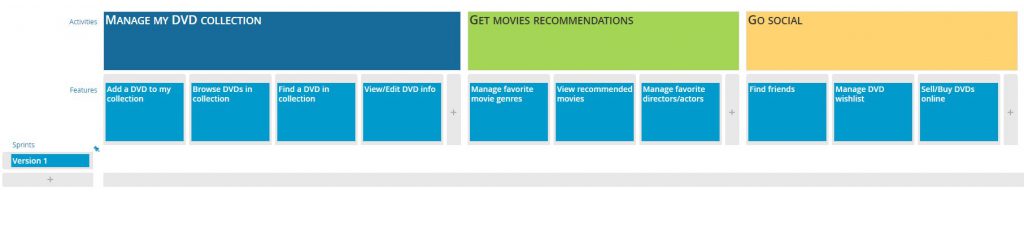
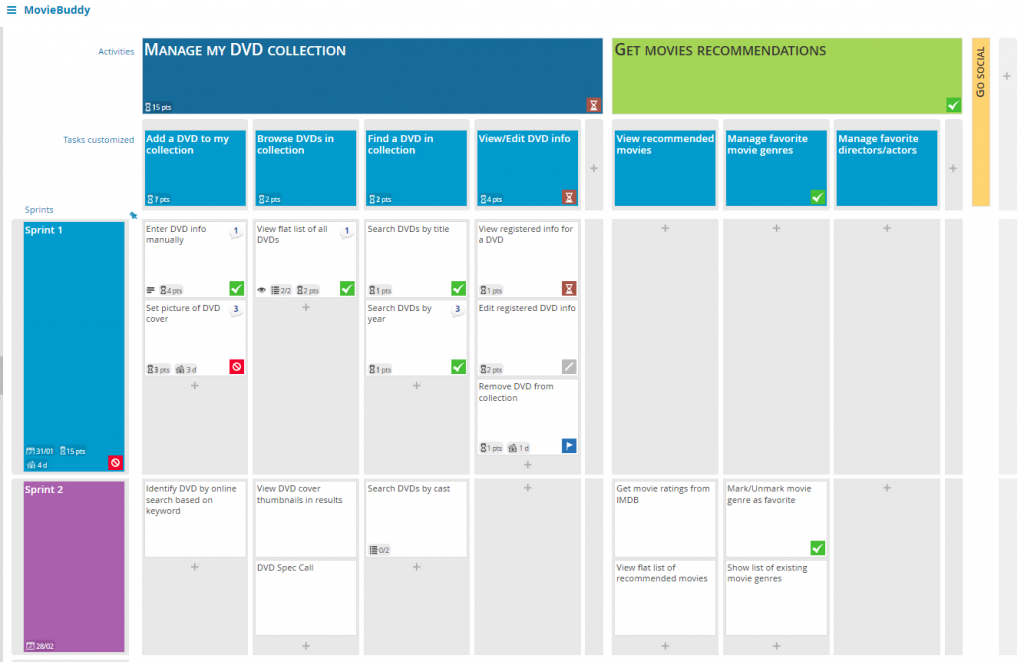
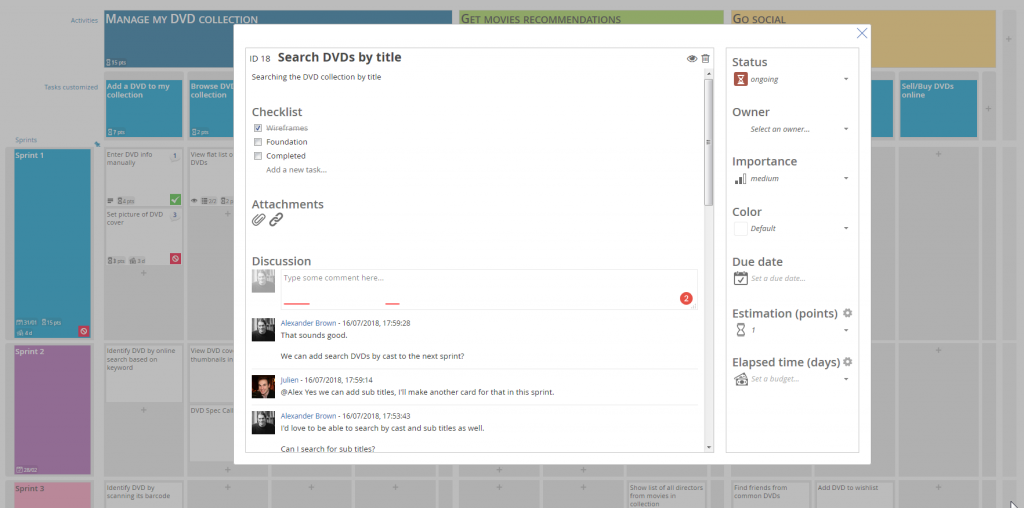
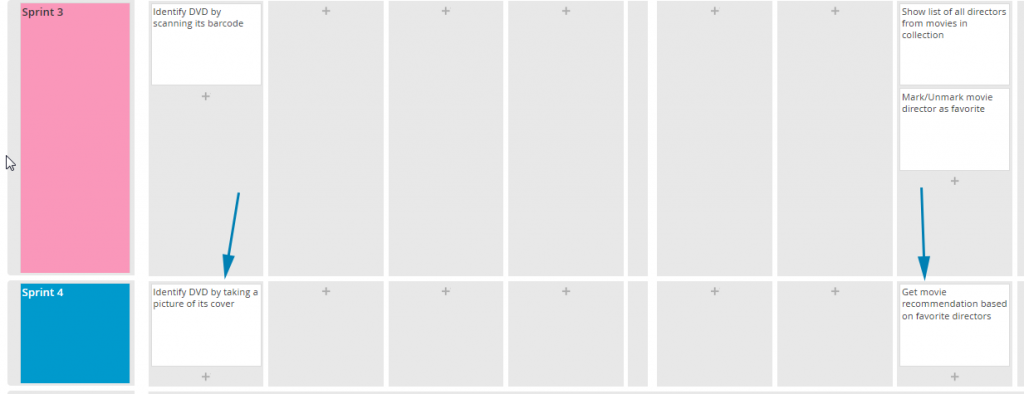
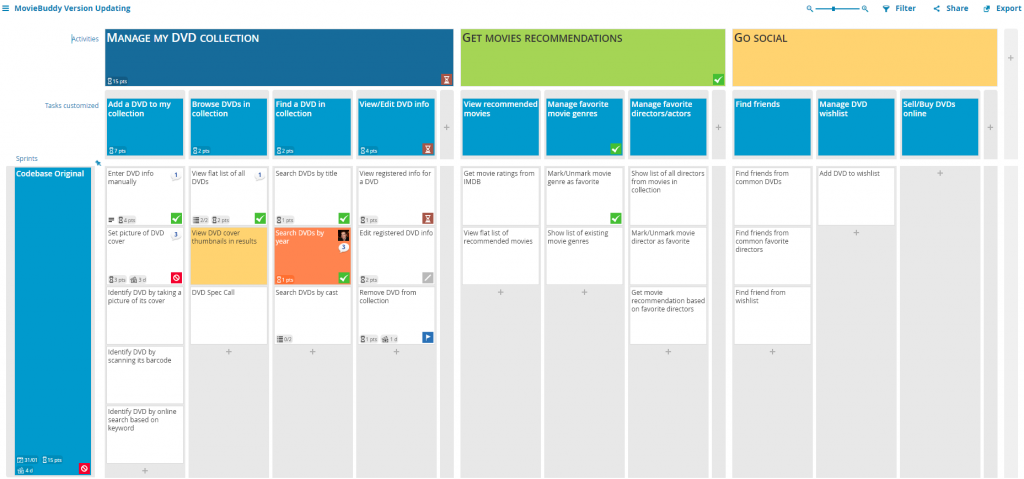
We then ended up designing a fictional application about movies called “Movie Buddy” which we now use as a demonstration FeatureMap still today.

User Story Mapping Exercises
Using games and exercises to teach any product or methodology will be met with variation. Be aware of your audience, what will work and tailor your tutorials to fit them.
Some important tips for running these games.
- Keep the time taken per exercise to under 30 minutes
- Split each task of a game into 5 minute periods.
- User FeatureMap or good old fashioned sticky notes and markers.
- Use walls, floors or tables.
- You can always do a final lesson of converting sticky notes to digital
- Discourage a “leader” who may make all choices, allow all particpants to take part.
- Try to aim for 30 tasks.
- If you are teaching, do the tasks beforehand so you are able to help with prior experience on the subject matter.
User Story Mapping is innately simple with a huge range of depth that can be demonstrated in deep and powerful maps. If you need more assistance or ideas, check out how to help your team understand.
Good Luck!