5 Reasons to use User Story Mapping for Project management.
It can be a nightmare when planning out a project or joining a team to plan the project and you are met with Word documents. It is even worse when the customer and your team are expected to settle on the design outline of a word document with no future changes.
Requirements always change as customers and teams discover more about their project as it progresses. Expectations change, development requirements are adjusted, improved upon and developed and tracking all these changes in a Word document leads to madness.
User Story Mapping is a clear-cut methodology that let teams plan software releases that create visual maps of customer requirements. User stories are typically written on sticky notes or developed on a virtual map with absolute collaboration. (FeatureMap).
Here are five reasons why you should utilise User Story Mapping for your next project.
1. Prioritize the most important requirements.
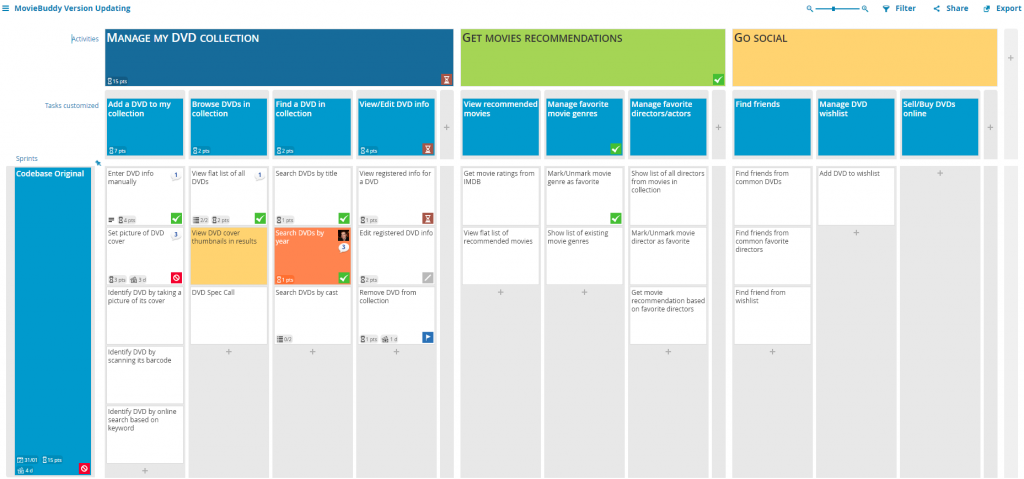
Story maps let teams identify the really important reuqirements, and then allows the team to real-time amend and edit the map with development and feedback. While doable with sticky notes, the interactive collaboration of FeatureMap allows on the fly editing and at a glance live progress. With a story map, teams can prioritize the most important features first and deliver code based on the prioritized features.

Features can be identify and built in sprints in multiple MVP states with ease, rather than developing one function in its entirety. It allows you to build your function, then at a later stage refines the features across with each iteration. You can easily identify what is most important and what is a core feature. Splits large requirements into small slices
2. Enforces task separation to encourage smaller sprints.
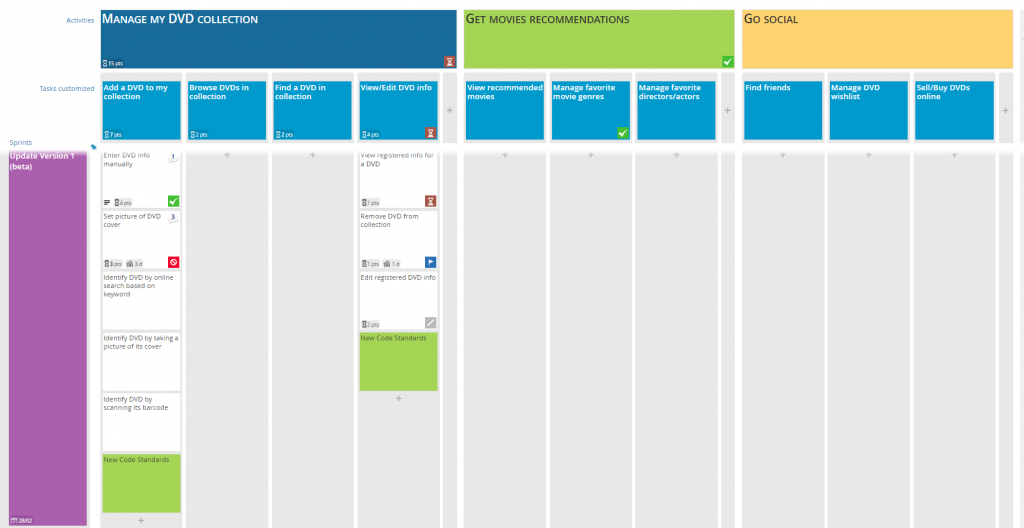
Cards and Post-it notes have literal maximum space. A good habit is born and can be utilised for your User Story Map creation. You have to be brief in the requirement description. If the requirement description is too complex to be stated on a single card, simply break it up into two cards. Create to functions, two tasks which can be split (if required) into multiple sprints.
This again allows the project to be refined and delivered on time with clarity and simplicity.
No more twenty page documents!
3. Communication with the stakeholder.
User Story maps aid with communication with the customer/stakeholder. Each customer requirement is then aligned with a task or card, the customer can understand at a glance what functionality will be delivered with each sprint and release.
With FeatureMap you can create a map for your development team, and share it publically to those with the URL link, the customer will see, real-time of your development map. Alternatively, you can create a map from a map (like cloning) and then share that map as a “snapshot” of the progress. And of course, you can export the map in a multitude of ways.
If the customer wants a feature delivered earlier, the customer can see which stage the feature or card is in and if involved in the process can adjust the map.
See this map as an example: https://www.featuremap.co/mp/5lJ74H/markus-goals
4. Communication with the team to help define and manage trade-offs and objectives.
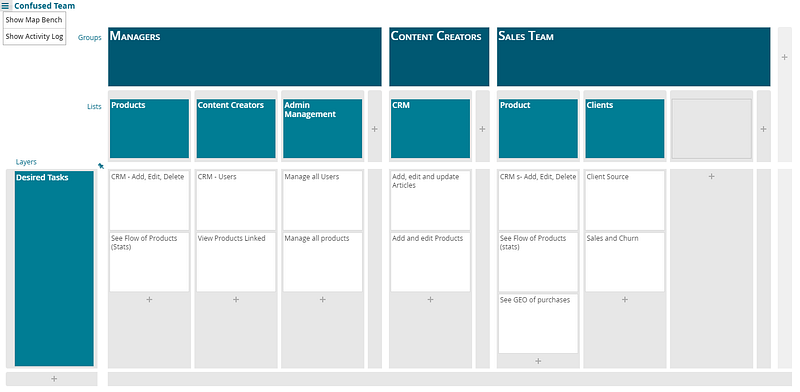
Potentially the most important benefit. Using a User Story Mapping map will boost communication and discussion. Visual thinking is common in approximately 60%–65% of the general population, leaning on statistically your team will benefit too.
Having this visual aid and 2D map will reveal questions of all participants in the early phases of the project, which will lead to more quality and faster product backlog creation.
This will allow you as a Project Manager to keep on top of trade-offs and manage features and the project objective.

5. Visualisation of the entire Roadmap
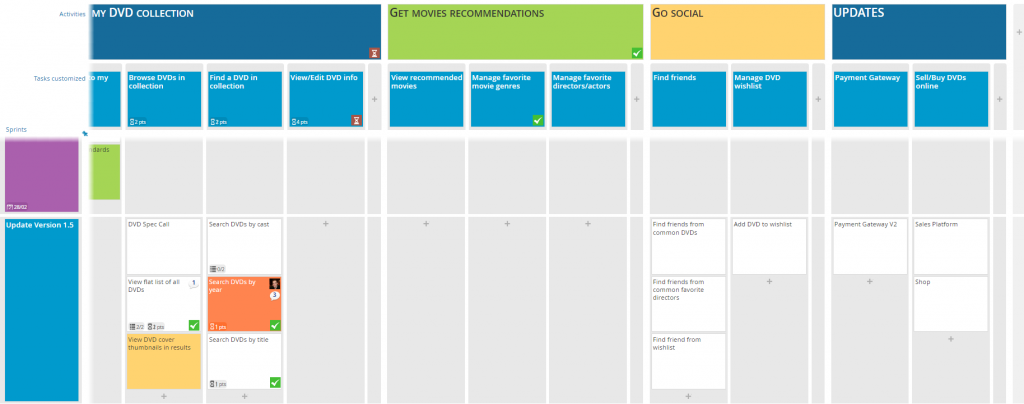
A story map can focus the stakeholder and team to see a snippet. It can reduce that 200-page word document of completed tasks, or charts of completed tasks to a visual map of completed sprints and planned development.
The focus is smaller and the stakeholder can visually understand the requirements being delivered in the first release, second release and subsequent releases. The stakeholder can pay more attention to the relevant requirements (and requirements always change).

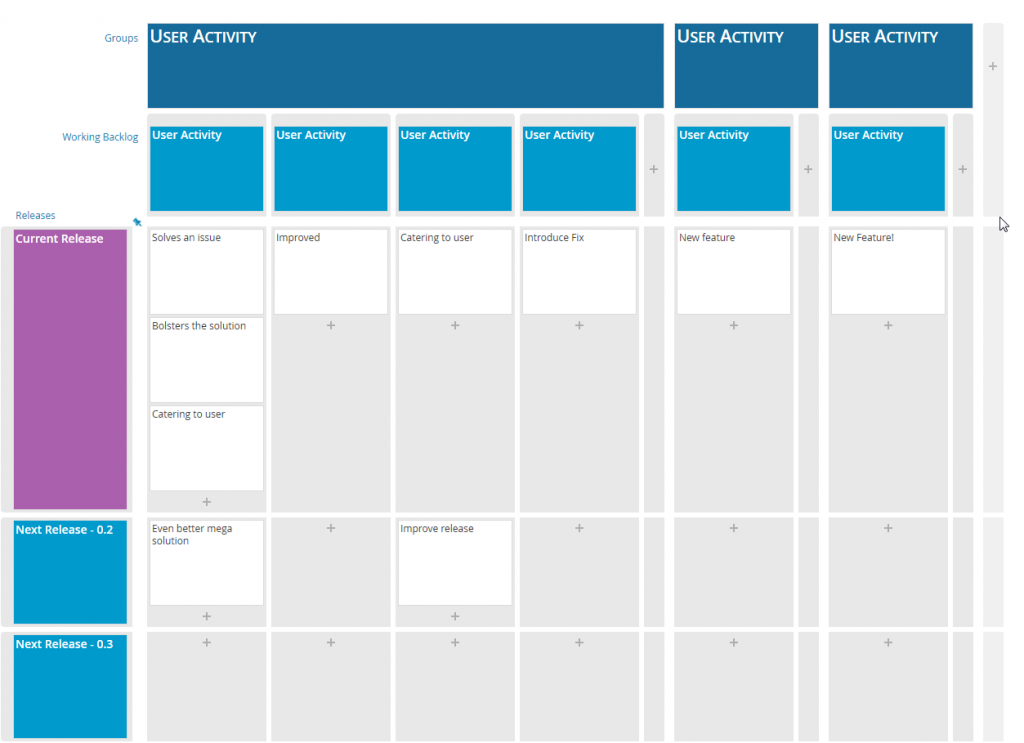
The customer here can see the current release and the solving of an issue, but can also tell at a simple glance that the “even better mega solution” is in the next release.
User Story Mapping can be utilised in a multitude of ways. Project Managers can step in and compliment their planning with a digital version of User Story Mapping and work with the team, developers, customers, and even users for feedback.
If you want to learn more about building a project we recommend “easily testable” to “useable” then to “loveable” rather than building a broken bike in all stages. Read more in our Idea to MVP.
If you wish to learn more about FeatureMap check out our Intro to Story Mapping – RoadMap.