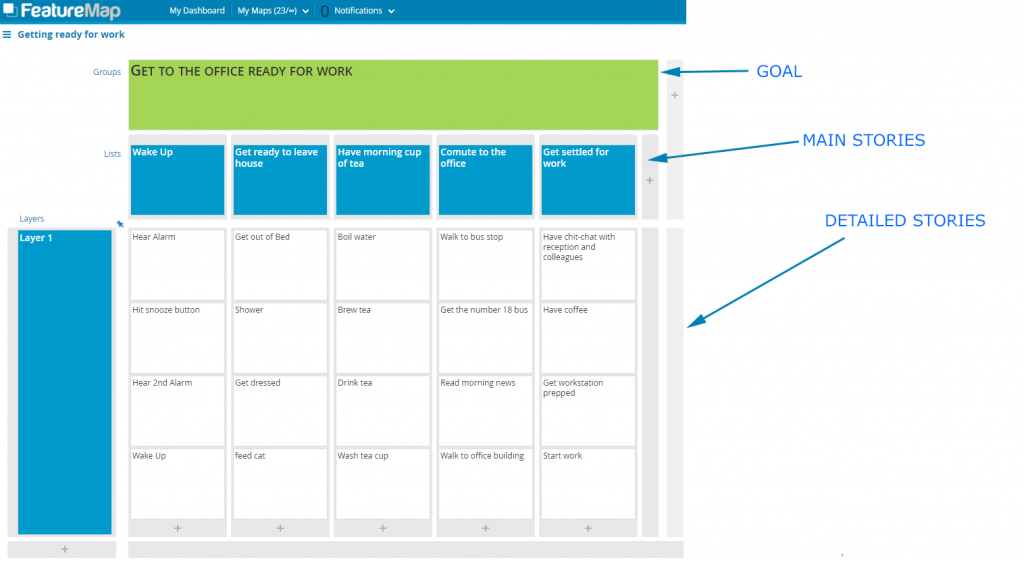
A story user map can be used as a method for visually outlining your roadmap for your product.
We started this intro to story mapping with a basic run down and a simple exercise taking you through the morning tasks and making a map. Now we will look at how to outline your roadmap. Also don’t forget to check out some good practises in going from Idea to MVP.
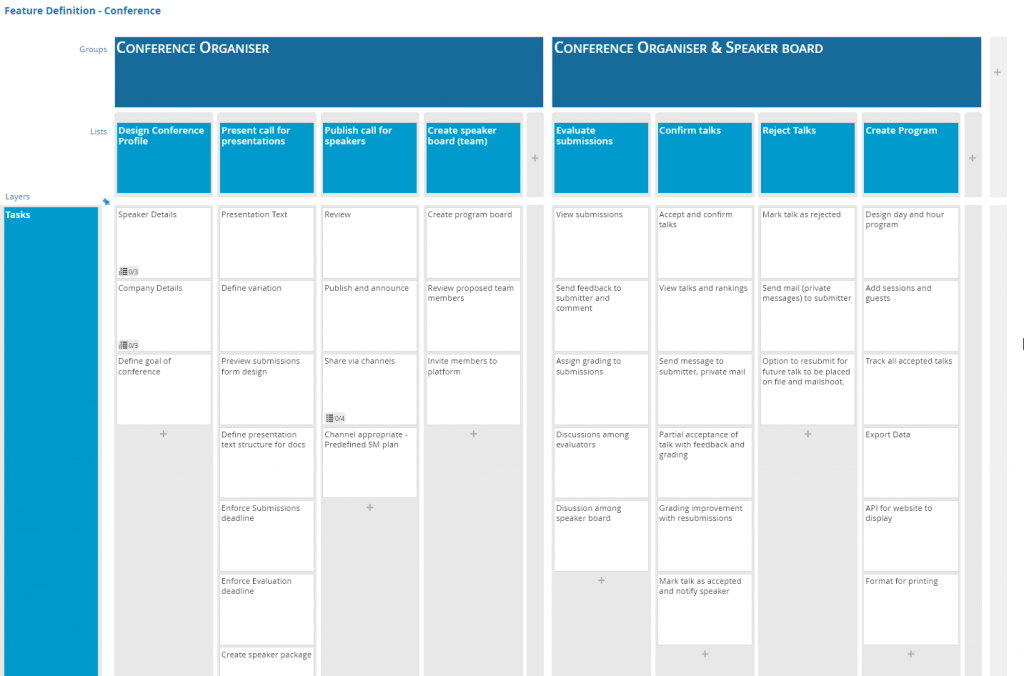
If you are following the intro, you’ll have looked at how to outline your feature definition.
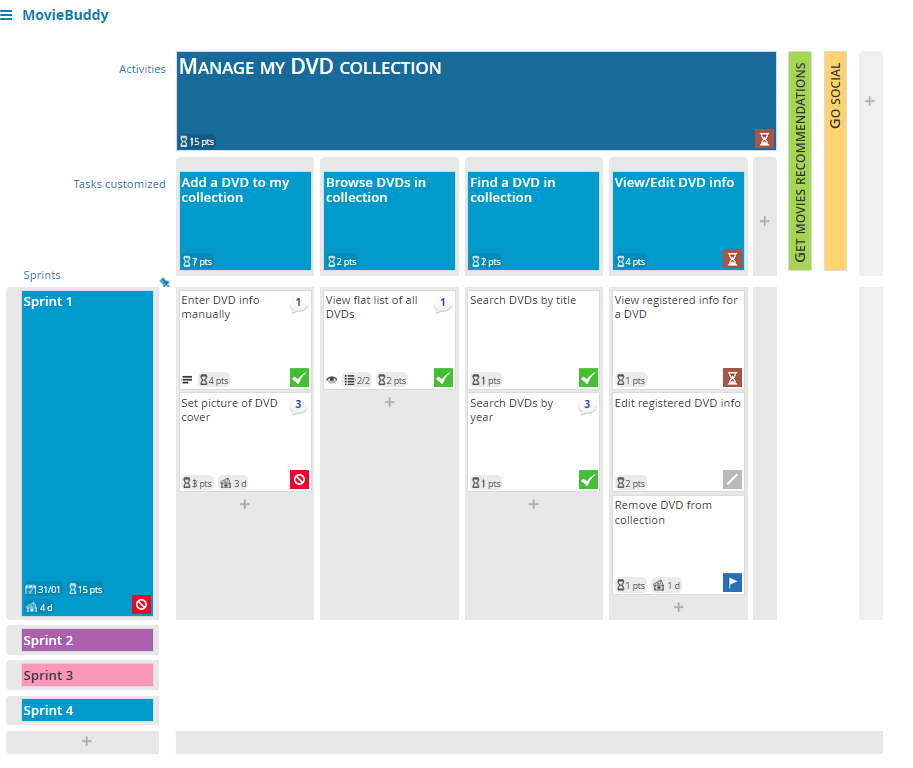
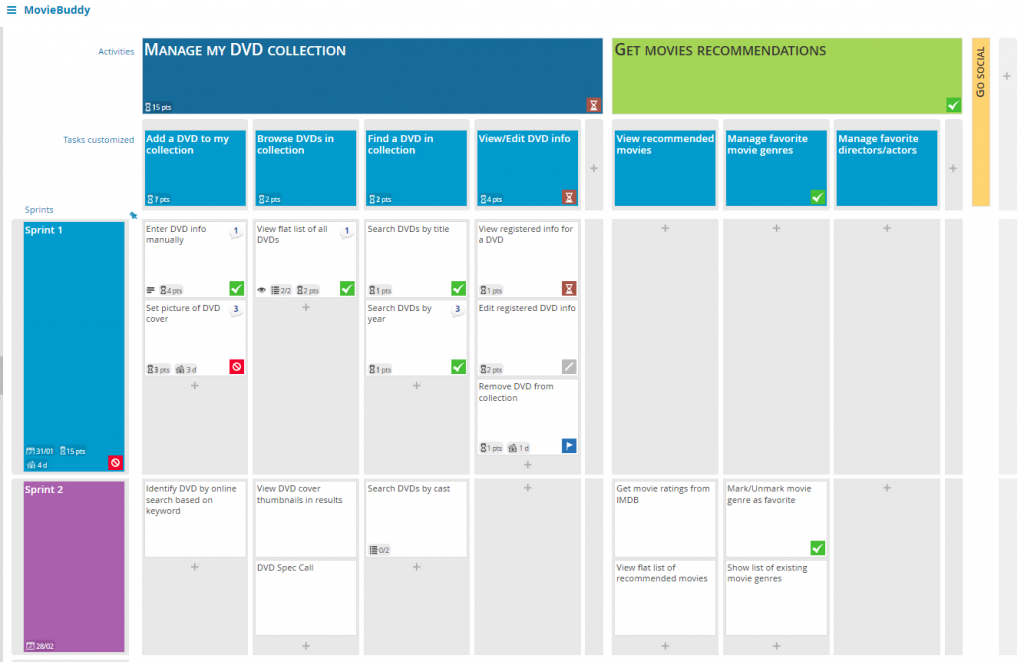
In our case study we are going to look at “Movie Buddy”. The Initial MVP was to generate an app which could be used to manage your DVD collection.
The first step is to identifiy your main goal, in this case it was “Manage my DVD Collection”
The next layer introducing tasks and we identified 4 main features.
- Add a DVD to my collection
- Browser DVDs in collection
- Find a DVD in collection
- View/Edit DVD info
From here we were able to fill in further details for each card in our first sprint.

The horizontal sprint delimits the first iteration we implemented from stories, from ideas and how we chose to postpone features for a further iteration. We chose to implement the backbone for the main features and come back later to add details and fine-tunings.
From here we moved to the next step and that was expanding our features. You can see we have expanded a colum to the right (in green.)
We wanted to introduce a social element, a movie recommendation feature.
Now to add cards to this next sprint we needed a new horizontal layer, so adding sprint 2 (in purple) this allowed us to identify what improvements we wanted to add to our core back-bone features.

You can see how with each new column of improvements and with each deployment of your application (or version) you can develop and expand your application using a simple user story map.
At a glance you can see which features are implemented, or which features are set to be implemented down the road.
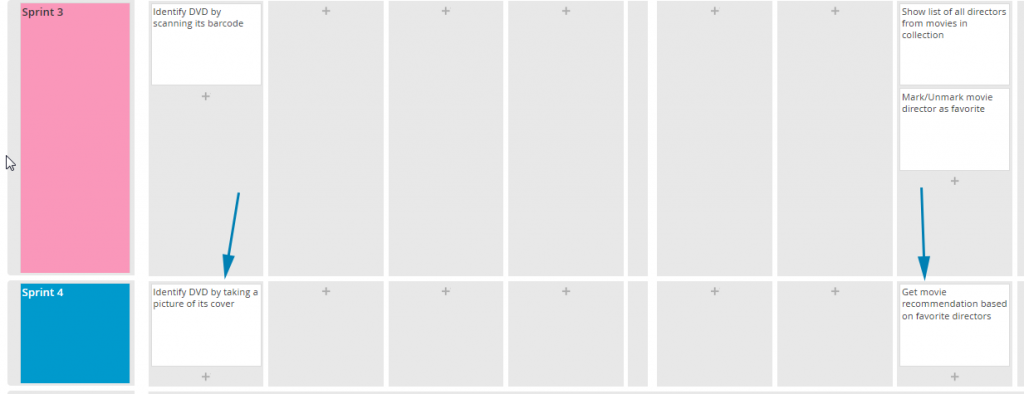
In this example it was decided that the “Get Movies Recommendations” section was a good hit and so the idea was expanded. In addition our users wanted to expand our core backbone and introduce scanning of barcodes of DVD’s to identify it in our database.
We realised we could scan DVD’s by barcode, but taking photos of the cover would need extra work so we seperated the sprints, in addition we also wanted to improve our management of favourite directors/actors by allowing recommendations on directors but that would take time. This was also added to the later sprint.

This left us with our final idea and roadmap for the coming development cycles.
Notes
When designing a roadmap from your MVP it is okay to place down expanded ideas and the best features you can imagine. A user Story Map is designed to allow you to see the overall roadmap, the big picture, the ideal application.
Taking that application can then allow you and your team to arrange the features, arrange the sprints, split the application up to version and settle, together, with an ideal roadmap.
We have the MovieBuddy Map here if you want to see the completed MovieBuddy Map.